JQuery란?
JQuery는 Javascript 를 미리 작성해둔 라이브러리이다.
Javascript로도 구현할 수 있지만, 코드가 복잡하고 브라우저 간 호환성 문제가 있어서 JQuery를 쓴다.
JQuery 기초
- JQuery Javascript 코드
head 부분에 입력
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
- JQuery 사용법
id 값이 필요하며 항목을 불러올 때는 ${'#...'}
<script>
function q1() {
let txt = $('#input-q1').val()
if( txt =='') {
alert('입력하세요!')
} else {
alert(txt)
}
API
- API는 은행 창구 같은 것
GET = 통상적으로 데이터 조회(Read)를 할 때 사용
POST = 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 사용
CRUD = Create, Read, Update, Delete의 줄임말 데이터베이스를 사용하기 위한 4대 요소
Ajax
- Ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
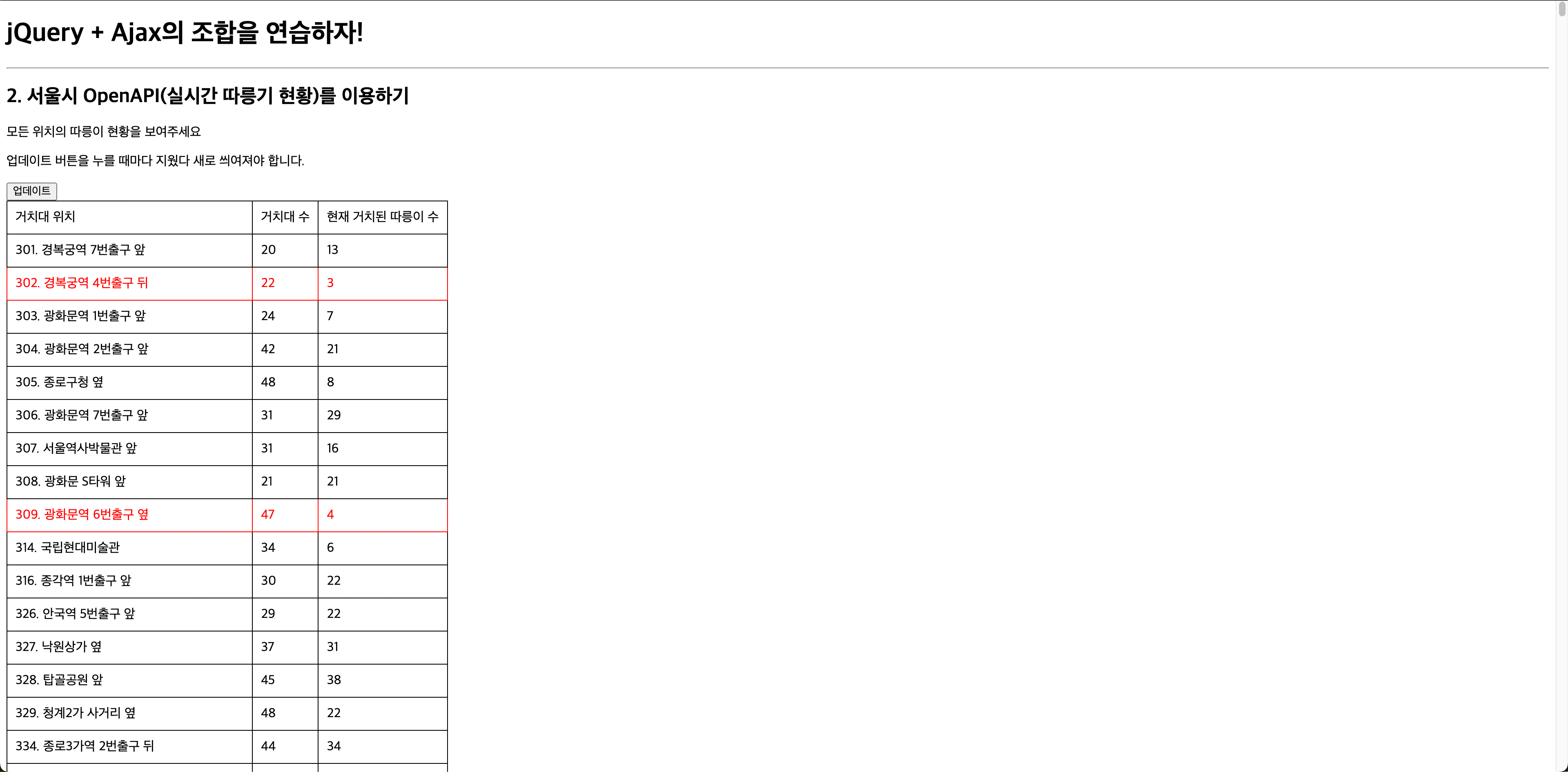
- 데이터 추출
//ex
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let bike = rows[i]['parkingBikeTotCnt']
let temp_html =``
if (bike < 5) {
temp_html = `<tr class="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
}
}
})
- 이미지 및 텍스트 변경
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$('#img-rtan').attr('src',url)
$('#text-rtan').text(msg)
}
})
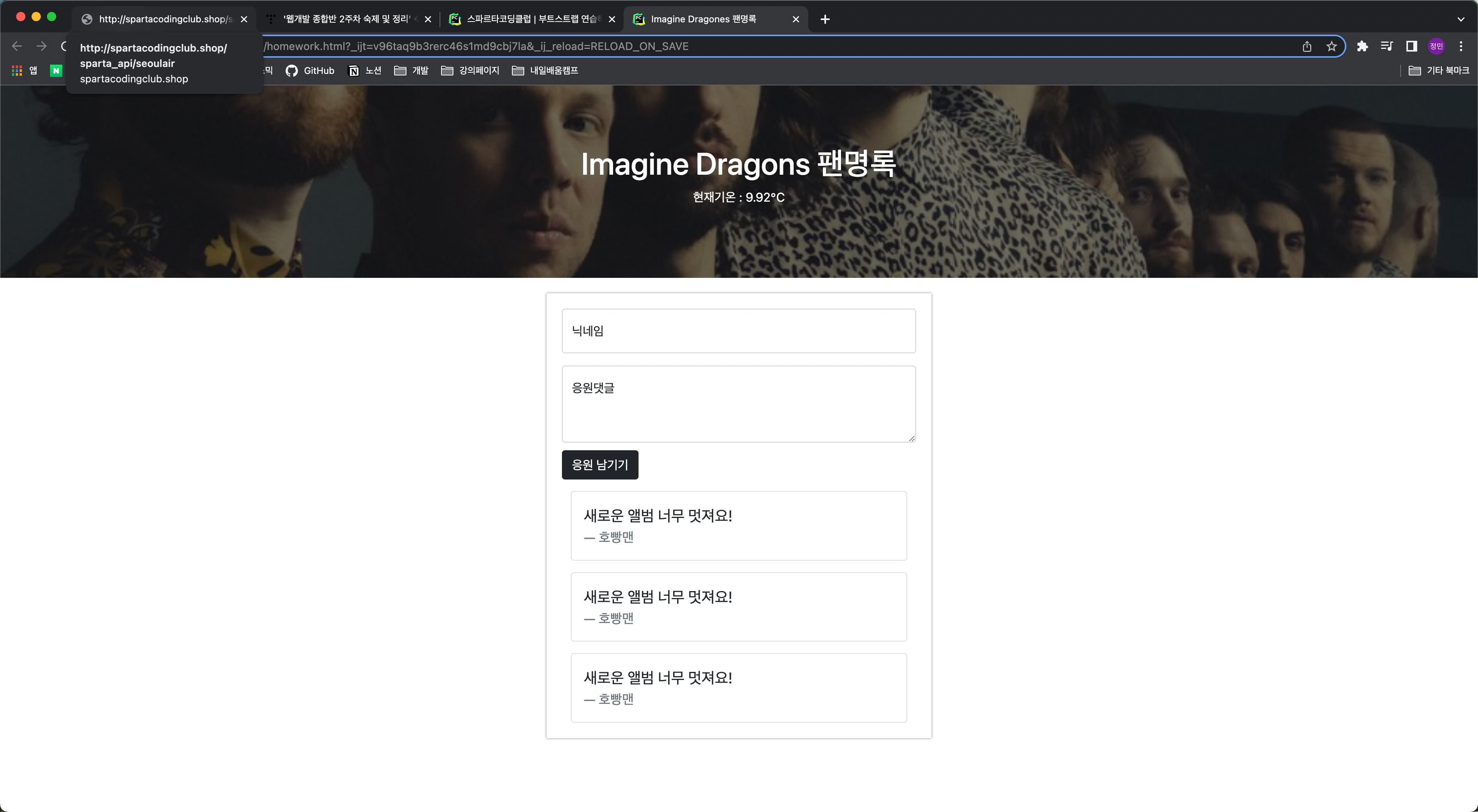
작업물